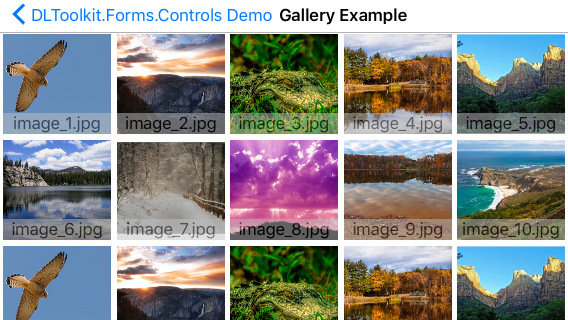
FlowListView
Hey Guys Today We are gonna learn about Horizontal Listview. During designing of any App we most probably use the ListView Control.
ListView Control is very Useful An Important control while developing any App.
We Face many issues during working with ListView.But we have solutions too - > Check Here
Now Check The Following Code
This Flowlist contains many properties and is very suitable for MVVM pattern.You just have to give it time and patience.
For Any Queries And Suggestions. Please Write Us In the Comments
ListView Control is very Useful An Important control while developing any App.
We Face many issues during working with ListView.But we have solutions too - > Check Here
Horizontal Listview
First and foremost download the following nuget in your xamarin forms project
Install-Package DLToolkit.Forms.Controls.FlowListView
This Flowlist contains many properties and is very suitable for MVVM pattern.You just have to give it time and patience.
For Any Queries And Suggestions. Please Write Us In the Comments


Install-Package DLToolkit.Forms.Controls.FlowListView
ReplyDeleteI cant install this for Android project